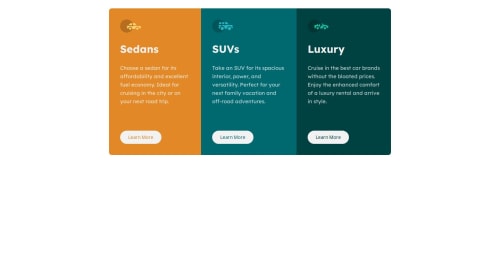
3 COLUMN PREVIEW CARD COMPONENT HTML CSS

Solution retrospective
ALL FEEDBACK IS WELLCOME
Please log in to post a comment
Log in with GitHubCommunity feedback
- @johntope21
Hey Boss;
This really helps, thank you so much Mentor.
- @seangray-dev
Hey Rupom! Looks great, only thing missing from this is to vertically center that box. An easy fix for this on this challenge you could add this to your body element
body { min-height: 100vh; }Also add a cursor pointer & hover + focus transition effect on the 'Learn More' buttons. You could do this:
button { cursor: pointer; transition: all .3s ease; }Hope this helps, keep it up!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord