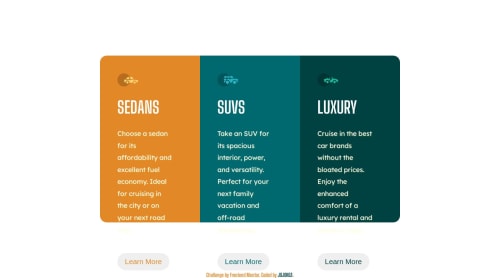
3 column preview card HTML/CSS

Solution retrospective
Hi
Please log in to post a comment
Log in with GitHubCommunity feedback
- @prmergu
my suggestion for your media query, as the learn more buttons are coming out of the box.
@media screen and (min-width: 1440px) main { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 20%; height: 60%; display: flex; flex-direction: column; flex-wrap: wrap; }
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord