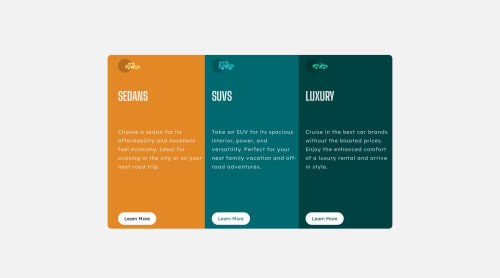
3 column-preview-card-component html and css

Please log in to post a comment
Log in with GitHubCommunity feedback
- @mayankdrvr
Congratulations Grung for completing this challenge. Your design matches the solution very well.
Here are a few observations-
- It is good practice to use semantic html elements for better web accessibility instead of simply using <div> tags.
- Try to use the Block Element Modifier(BEM) naming method as a good practice of naming classes for referencing html elements in the css file.
- In this challenge, the icons are purely ornamental, so the alt tag should be empty (alt="") to indicate to screen readers that they should be disregarded.
- Hovering over "Learn more" buttons is supposed to change the button color.
- The h1 heading can only be utilized once on a single page, yet in your content, it is employed multiple times.
- Below 475px width of screen, your design text gets partially hidden. In contemporary web development, the standard approach involves beginning with mobile-first content construction. This entails styling for small screens initially and subsequently employing media queries to adapt the design for larger screens, thus emphasizing performance and responsiveness. Try to create a design using css flexbox column-wise for small screen and then add media queries to design using css flexbox row-wise for larger screens.
- Add some padding between the contents inside the boxes and the border of the boxes. Use relative dimensions like rem wherever possible.
Awesome solution and keep it up.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord