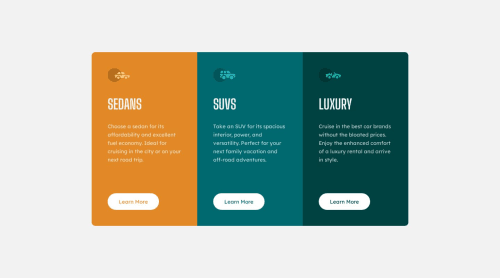
3 Columns Preview card using SASS/SCSS

Solution retrospective
The only issue I had with this one is that I didn't know whether I should use three h1 tags.
I would really appreciate any feedback, it would be very helpful for me to improve my skills.
Thanks for reading :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
INCORRECT USAGE OF HEADINGS ⚠️:
- This solution consists incorrect usage of
<h1>so it can cause severe accessibility errors due to incorrect usage of level-one headings<h1>
- Every site must want only one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- In this solution there's three
<h1>elements, like this<h1>SEDANS</h1>, you can preferably use<h2>instead of<h1>. Remember<h1>provides an important navigation point for users of assistive technologies so we want to use it wisely
- So we want to add a level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
- Example:
<h1 class="sr-only">3-column preview card component</h1>
- If you have any questions or need further clarification, you can always check out
my submissionfor this challenge where i used this technique and feel free to reach out to me.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful - Account deleted
Hey there! 👋 Here are some suggestions to help improve your code:
Regarding your question, the
h1heading is only able to be used once per page as it is a crucial heading off any website. Think of to as a book's title; there is only one.So for this challenge, the best option would be to use an
h2heading.- Remove all the
sectionelement you added; They are being used incorrectly ❌, as this a component and not a site section.
- The “car icons” in this component are purely decorative⚠️. Their
alt tagshould be left blank to remove them from assistive technology.
- Your "buttons" were created with the incorrect element ❌. When the user clicks on the button they should be directed to a different part of you site. The
anchor tagwill achieve this.
More Info:📚
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 👾
Marked as helpful - Remove all the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord