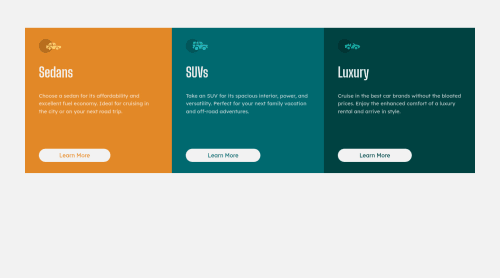
3-Column Layout Using Bootstrap

Please log in to post a comment
Log in with GitHubCommunity feedback
- @Jemi-code
Thanks! I'll definitely look into this
- @correlucas
👾Hello @Jemi-code, Congratulations on completing this challenge!
Great code and great solution! I’ve few suggestions for you that you can consider adding to your code:
- Add the correct color for the background, that in this case is
background-color: #F2F2F2 - The html structure entirely with
div blocksbut these div doesn't any semantic meaning, for this reason is better you use a better html markup improving your code, for example for each vehicle card you use<article>instead of the<div>. - The icon doesn’t have an important role when you think about semantics and the html structure. So you can add
aria-hidden=“true”to avoid it being found and read in the accessibility mode/screen readers. These are only decorative items.
✌️ I hope this helps you and happy coding!
- Add the correct color for the background, that in this case is
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord