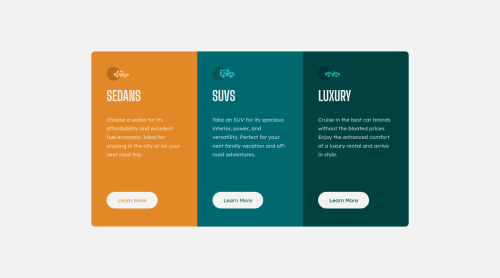
3-column preview card component solution using flexbox

Solution retrospective
Hello guys, I enjoyed doing this project especially that it is a good opportunity to practice flexbox and nested flexbox, I am curious to start learning sass (which is for those who don't know it one of the most famous CSS pre-processors), I think it will make my code more efficient and scalable, but first I need to finish an intermediate project with semantic html and vanilla CSS, Your feedback are appreciated as always !! Good luck for your journey and I wish we all become front-end/full stack engineers :D
Please log in to post a comment
Log in with GitHubCommunity feedback
- @denielden
Hi Aziz, very good work on this challenge! 😉
When you pass over the buttons you see a jump due to the edge... to avoid this nasty little effect assign the same edge even in the normal state so in the
hoverit will not jump.Also the
marginofmaintag in the large screen is superfluous, I would add it with an@media-query, but that might be fine tooHope this help! 😁 Keep it up
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord