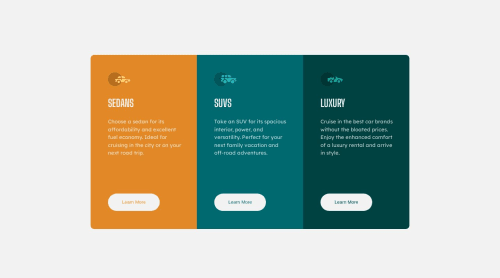
3-Column preview card component using CSS flexbox

Solution retrospective
Hello,
I have completed yet another project using CSS Flexbox properties. While building this project, I set a fixed height for each of the flex items what is the practice of setting height and width for flex items?
Any suggestion on how to improve this or my code will be appreciated. Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @StephenYu2018
Hi Paul,
Flexbox generally focuses much more on the positioning of its items rather than the sizing of its items. Giving size to flex items generally works the same way as giving size to most other elements.
I think the cards' children elements overflow downwards off the card itself when the browser's viewport is between 481px and 800px is because each card is set to a fixed width rather than
auto(initial value when you don't set thewidthorheight). The card is to remain at that fixed height, but because the width of the card can't fit all their children, the children elements are squeezed and pushed downwards, even running off the card in this case. Also, by setting themax-widthof the card instead of thewidth, thewidthis initialized toauto. The browser tries to fit all the card's within the viewport's width, even if it means decreasing the width of the cards and squeezing its children downwards.Also, when you use media queries to change from
flex: row;toflex: column;, you gavemax-widthinem. I don't see a good reason for this and I think it would've been much less confusing to read, both for you and others, if you usedpx, since most browsers display the viewport size inpx.Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord