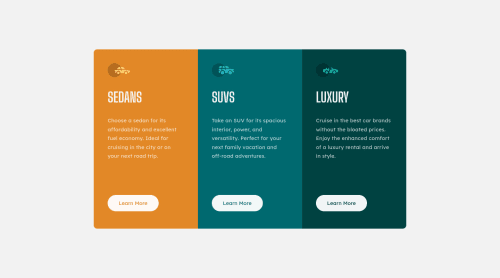
3-column preview card solution using CSS Grid and one button for all

Solution retrospective
Second challenge from The Frontend Mentor. Once you know mix-blend-mode you feel unstopable. This time I use it to creat one button for the three categories, feels like magic!
To make the button fully transparent, so it can show the background-color, you only need to set text color to black and mix-blend-mode to screen.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @karmatt
Looks great! Thank you for the tip. By default the button text color is black, so unless you changed it, you just need to set mix-blend-mode to screen.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord