Submitted almost 4 years agoA solution to the QR code component challenge
A dynamic QR Code Generator (using Vue.js)
vue
@nathabonfim59

Solution retrospective
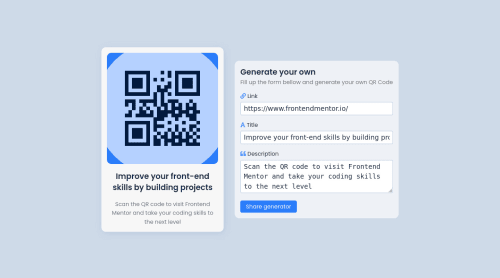
After coding the UI for the challenge: "What if I could dynamically generate QR Codes of my own?" This is the result of that idea.
Also, I had to change the design a little. Although the QR Code container was really great-looking, my phone didn't recognize because there wasn't enough contrast.
Any feedback is appreciated. I figure that's the best way I can improve my skills.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nathanael Bonfim's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord