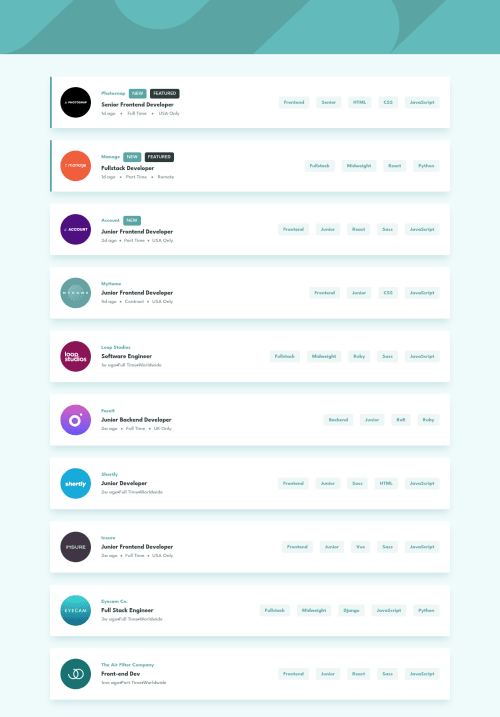
A fully functional and responsive job listings page | React

Solution retrospective
Hi front-end mentor crew!
This is another project created using React. I found it a really enjoyable one to make.
Everything should work pretty smoothly, so take a look if you have a chance.
People may have noticed I include my dev time at the bottom of my comments. When I very first start my projects, I estimate a time by looking at the design files. I then set up a Wakatime and don't look at it or time myself until I upload it here. I feel being able to estimate how long a project will take you is a pretty handy skill!
Ollie
Est time: 5 hours | Actual time: 5 hours 12 minutes | Wakatime
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ollie's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord