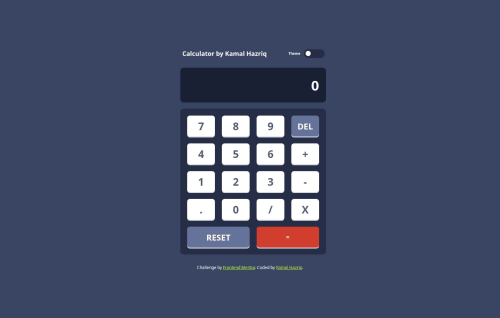
A Simple Calculator using HTML CSS JS with theme switcher

Solution retrospective
I made this project the polish my HTML ,CSS and JavaScript skills as I left it behind for a while, so this project is to relearn what I have learnt before I start learning React js. So maybe next time I would like to recreate it with React js.
What challenges did you encounter, and how did you overcome them?The positioning of the Del and = button becomes quite tricky when making it responsive and making it stay spanning 2 column. Also I forgot how to change the classes for themes, so I did a lot of reading for it.
What specific areas of your project would you like help with?My website responsiveness is not that great I would love to have some examples for me to learn from.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kamal Hazriq's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord