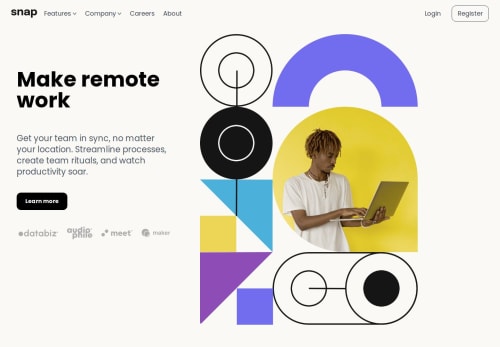
Submitted over 1 year agoA solution to the Intro section with dropdown navigation challenge
A simple responsive UI interface built with React, Typescript and Vite
react, typescript, vite
@Pokah1

Solution retrospective
What are you most proud of, and what would you do differently next time?
This project taught me so much regarding building a responsive UI that is responsive on different screen sizes. This is one problem I have had to encounter in my tech journey. I am basically always carried away by large screen design.
What challenges did you encounter, and how did you overcome them?I encountered a challenge in setting up the dropdown feature for a small screen. I had to make some consultations as well. setting up hamburger for open and close was a bit hectic but I was able to overcome it
What specific areas of your project would you like help with?How do I write a test for this project, I need help in this area.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Pokah1's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord