Submitted about 3 years agoA solution to the Manage landing page challenge
A11Y slider, Javascript, CSS, HTML, CSS Grid, Flexbox
@artwired

Solution retrospective
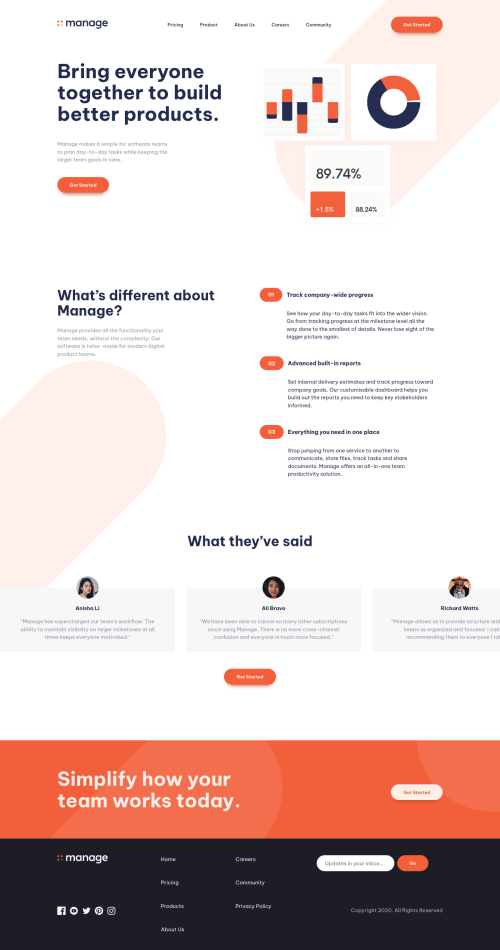
Was fun following along with the Kevin Powell tutorial on YouTube. I learned a lot from him like how to use data tags to target HTMLelements with JS, I learned about the A11Y slider and a lot about positioning with grid. I also learned about clamp and inset and other CSS declarations. Great tutorial!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Brad Cole's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord