Accordion Card using SASS and JS

Solution retrospective
I strugled with this chalenge a lot: first I challenged myself to study sass, and as a result this is my first sass project.
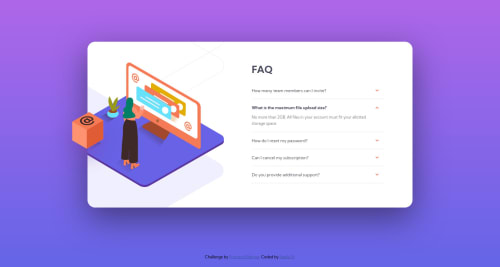
And secondly that was a headache to place all 3 images with corect dimention and position. The problematic was how to make one (box) overlaping the card and main image with pattern put inside the container.
Thirdly, SASS questions: do I need apply sass architecture on such a little project or just 1-2 files would be enough (just a layout and the other components). And should I put the sass folder in .gitignore file as far as style.css already compiled
Please log in to post a comment
Log in with GitHubCommunity feedback
- @PerleMedia
Hi Nadiafr,
The project looks great, especially for your first time using SASS. Keep it up, you're doing awesome!
The first column in your .card div (.img-box) is responsive--if you made that column a fixed width (maybe 400px on desktop?) it could be much easier to place the box svg and make sure it stays in the correct place, as the background image would then remain a single size. Rather than a responsive column, a fixed-width column that changes width based on device breakpoints might save you some headache in positioning!
As for the SASS architecture, personally I only create as many SASS files as I need to use: for a site like this that may be 1-2, as you said. It's really up to you whether you want to include it in a .gitignore--personally I leave them in, along with a source map so that I can easily inspect the code on a live site and have it correspond to the SASS files instead of the compiled CSS.
Also, adding a little bit of JS or CSS to animate the accordion as it opens and closes would be a lovely finishing touch!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord