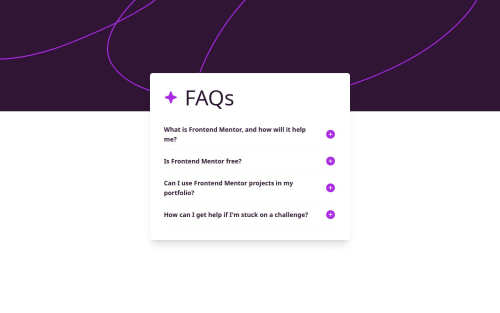
Accordion with React and Shadcn/ui and Tailwind

Solution retrospective
Hey there everyone here I am with another solution!
In this solution I decided to use Shadcn/ui and I really loved it (but I should tell you it takes a little time untill you get how to use it properly to be honest)
I build this accordion with React and Shadcn/ui and used Tailwindcss for styling.
Hope you enjoy it!
What specific areas of your project would you like help with?The only thing I couldn't really figure out is the fonts. I really tried anything I could find on the internet to make the fonts work in Tailwindcss but it seems it didn't. I would be glad if someone told me where is the problem.
Also I don't why Vite sometimes added some random string to the end of some of the files and then it couldn't find those files itself and gave me an error which was really really annoying.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mehrshad Cheshm Khavari's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord