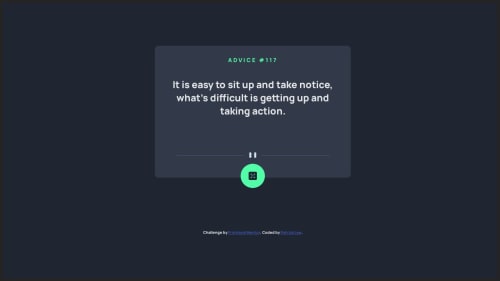
Advice App w/ React & Typescript

Solution retrospective
This challenged allowed me to reinforce what I've learned from tutorials about making fetch calls to an API and what to do with the JSON response.
I've also had difficulties using the getting a new response from the advice API while using Firefox. Credit to an over year old post made by @KrzysztofLeczycki suggesting to add {cache: "no-cache"} to the fetch call that resolved this issue.
Although my fetch call does work, I do feel like my function that's making the fetch call may not be using best practices. Any feedback on what is best practice would be greatly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aliadelharrat
Hello and congratulations on completing this challenge! 🎉
I did sent the request api like this:
// Fetching the random advice data fetch(
https://api.adviceslip.com/advice?t=${Math.random()})By appending ?t=${Math.random()} to the API URL, you add a random query parameter, which helps bypass any caching mechanisms on the server side. This ensures that each request is treated as unique, and you receive new advice every time you click the dice button.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord