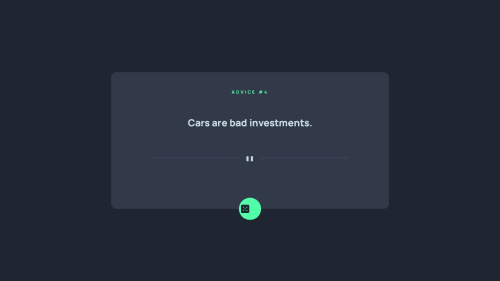
Advice Generator (Advice Slip JSON API)

Solution retrospective
I'm happy I was able to complete the project with full functionality. Next time I would try using the svg images provided to get a more exact design match, but decided to make my own dividers with CSS in order to not need to use breakpoints for the images.
What challenges did you encounter, and how did you overcome them?I had to look up how to place the button and how to implement the use of the API. I reviewed the JS for the API functionality to learn from the code even though I did not write it myself.
What specific areas of your project would you like help with?I know my paddings are not the same and the design is not an exact match, but I'm happy with the solution and the functionality. If anything stands out that should be fixed feel free to let me know and I'll look into it.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Keith's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord