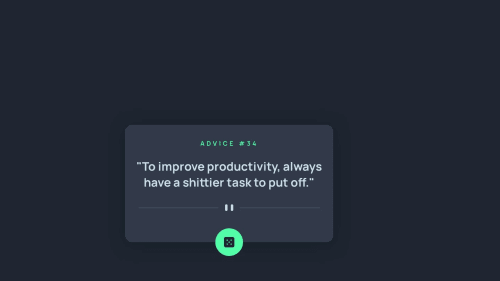
Advice Generator App

Solution retrospective
This was a good quick project to refresh my knowledge of fetching API data. It took some light research to remember how to format the fetch function but outside of that this was a smooth process!
Any feedback is always welcome :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@atif-dev
Hi, congrats🎉 on completing the challenge. Better take about following points:
- You must be seeing Accessibility Issue, generated by FEM Report Generator. To avoid accessibility issue "All page content should be contained by landmarks" use code as :
<body> <main> ---your code here---- </main> <footer> </footer> </body>- Your preview page needs to be responsive for different screens. For a better preview, centered and responsive modify your code as follows:
body { background-color: var(--dark-blue); display: grid; place-content: center; min-height: 100vh; }@media screen and (min-width: 500px) .container-card { /* margin: 25%; */ /* max-width: 600px; */ border-radius: 20px; box-shadow: 1px 7px 40px rgb(21, 30, 36); }.container-card { background-color: var(--dark-grayish-blue); margin: 0em 1em; max-width: 600px; position: relative; display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 4rem 1rem 7rem 1rem; border-radius: 10px; box-shadow: 1px 3px 10px rgb(21, 30, 36); }-
If you are enough comfortable with CSS better learn about responsive units and responsiveness. For responsivness learning, take Conquering Responsive Layouts short course.
-
When we open GitHub repository link, at right side you will find an About Section. There, also include a description and live preview link of your project.
-
In README file of your GitHub project's solution remove already present content and write about your own working flow, findings, new learned things, useful resources, etc.
--Got any questions, REPLY--
Hope you will find this Feedback Helpful.
Let's connect for learning📝 and sharing🤝. Twitter , LinkedIn , GitHub
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord