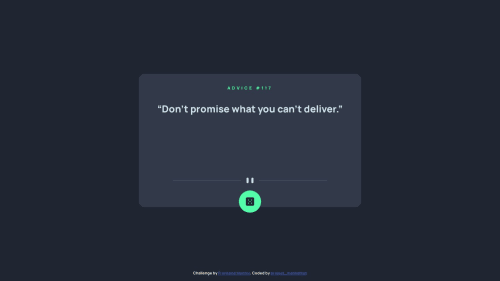
Advice generator using CSS Animations

Solution retrospective
Helloe frontenders - please check out my solution - have added some rad animations
Please log in to post a comment
Log in with GitHubCommunity feedback
- @PatrickLee22
Hello there 👋. Congrats on completing the challenge!
I've noticed a small glitch with application. When viewing your app on Firefox, the browser caches the response from the first API call. This would result in subsequent fetch calls to not retrieve a new advice slip.
To resolve this, you can set the cache option in your fetch call to 'no-cache' to prevent the browser from caching the response.
Alternatively, the Advice Slip API has an option to get a specific advice slip if you provide an id number at the end of the URL. You could append a random number to the URL and it which would bypass the caching on the server side.
Marked as helpful - @Jonakss
The animation it's awesome, and gives a great feedback, mine doesn have any loading state and is kind off odd.
Great solution.
- @Prabhanjanmisra
Nice animations.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord