Submitted almost 2 years agoA solution to the Age calculator app challenge
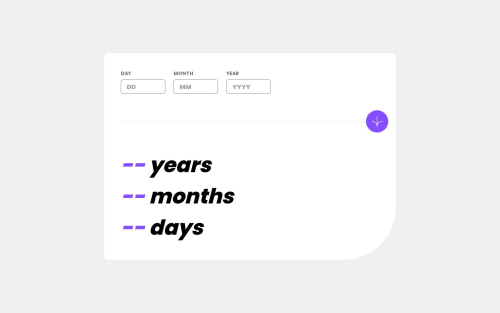
Age calc. using vite react app and tailwind css
react, tailwind-css, vite
@loiczeiss

Solution retrospective
Making the error message work on their own was super complicated, it would have been so much easier to catch an error globally and tell it but of course, its way smarter this way. I wonder if there were ways to make it clearer and simpler than I did, in fact, im sure there are ways, I'd like to know which. I also wondered how to space the label letters, I didnt try hard enough.
I went with using global durations of months and years, i wonder if there is a more 'calendar' way of doing it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Loïc Zeiss's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord