
Solution retrospective
Esse é um código HTML, CSS e JavaScript para uma aplicação web de cálculo de idade.
A seção do cabeçalho (head) do HTML contém as informações do tipo de documento, codificação de caracteres, tamanho da tela e a folha de estilo (CSS) para estilizar a página. O título da página é "Frontend Mentor | Age calculator app".
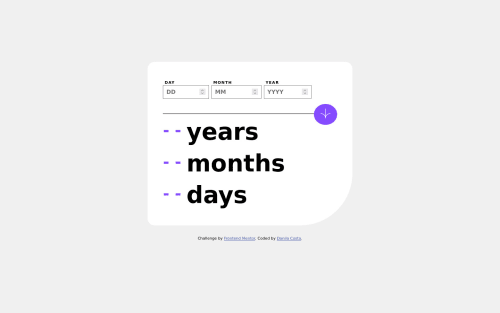
A seção do corpo (body) do HTML contém o conteúdo da página, que inclui um elemento principal (main) que envolve todo o conteúdo da página. Dentro desse elemento, há um contêiner (div) com a classe "container-calc" que envolve todo o conteúdo da calculadora de idade. Esse contêiner contém um cartão (div) com a classe "card-calc", que é a área principal da calculadora de idade.
Dentro do cartão, há um contêiner (div) com a classe "container-dados", que contém as entradas para o usuário inserir a data de nascimento. Cada entrada tem um rótulo (label) e um campo de entrada (input) do tipo número, e há um botão (button) para calcular a idade.
Depois da área de entrada, há uma linha horizontal (hr) que separa a área de entrada da área de resultado. A área de resultado é um contêiner (div) com a classe "container-resultado" que contém três contêineres menores (div) com a classe "txt-resultado", cada um mostrando a idade em anos, meses e dias.
No final da página, há um rodapé (footer) que contém informações sobre o desafio do Frontend Mentor e o autor do código.
A folha de estilo (CSS) define o esquema de cores, a fonte e o tamanho dos elementos da página, e inclui o arquivo "reset.css" para redefinir as configurações padrão do navegador. O arquivo "main.js" contém o código JavaScript para calcular a idade com base nas informações inseridas pelo usuário.
This is an HTML, CSS, and JavaScript code for a web application that calculates age.
The header (head) section of the HTML contains document type, character encoding, screen size, and the stylesheet (CSS) to style the page. The title of the page is "Frontend Mentor | Age calculator app".
The body (body) section of the HTML contains the page content, which includes a main element that wraps all the content on the page. Inside this element, there is a container (div) with the class "container-calc" that wraps all the content of the age calculator. This container contains a card (div) with the class "card-calc", which is the main area of the age calculator.
Inside the card, there is a container (div) with the class "container-dados", which contains the inputs for the user to enter the birth date. Each input has a label and an input field of type number, and there is a button to calculate the age.
After the input area, there is a horizontal line (hr) that separates the input area from the result area. The result area is a container (div) with the class "container-resultado" that contains three smaller containers (div) with the class "txt-resultado", each displaying the age in years, months, and days.
At the end of the page, there is a footer that contains information about the Frontend Mentor challenge and the code author.
The stylesheet (CSS) defines the color scheme, font, and size of the page elements and includes the "reset.css" file to reset the default settings of the browser. The "main.js" file contains the JavaScript code to calculate the age based on the information entered by the user.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Danilo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord