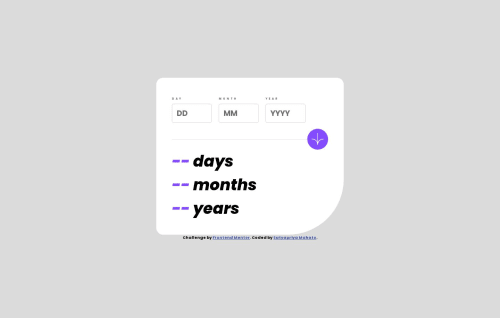
Age calculator app using HTML, CSS, and vanilla Javascript

Solution retrospective
When I was making the design for the mobile version many times the horizontal line was hidden when the screen size was reduced to mobile. So any suggestion on that part would be very helpful if there is a better way to do so. Also, I am unsure about the javascript logic that I have used because it's a very brute-force method that I have used. I am not sure if it is the best way to calculate the age. Other than these any suggestions would be very helpful regarding any mistakes that I have done or any best practices that I should have followed.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Satyapriya Mahato's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord