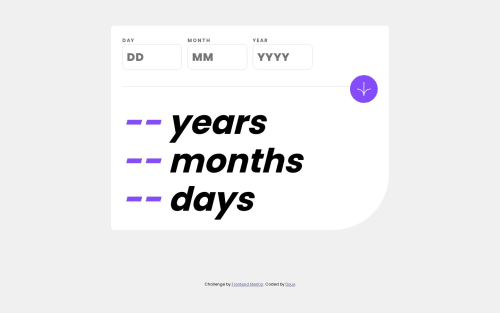
Age Calculator - HTML5, CSS and Vanilla JS

Solution retrospective
This was a simple yet tricky project. I started on the wrong foot without considering how I would do the validation at first and only focused on getting the design right. But that cost me a lot of time in finishing the project as my mind just kept throwing different types of ways on how I could do the validation. All in all, I wanted to write a reusable and short code, but it became tangled up at some moments as the use case was not how I initially intended it to be. In the end, I just went with the flow as I was a bit tired and I'm happy with the end product although, in terms of optimization, I still think my code could be optimized.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Naveed89-tech
I have recently reviewed your project and I must say, it looks truly impressive. However, there is potential for further enhancement by incorporating additional validation. During my testing, I entered future dates and encountered no errors. To grasp the concept I'm referring to, I suggest you take a look at my solution.
Marked as helpful - @matiasluduena23
Hi @Douoo! Good work! Just three advice that could help you on this and next projects. You can used
input.value.trim()to eliminate the white spaces in the input.You can used
if(!inputVal){...error}to check if the input is empty.And to check if a Date is valid you can create the date with your inputs and test. First your create your date.
const date = new Date(inputYearVal, inputMonthVal -1, inputDayVal)and check if the date that you create is valid
if(
date.getFullYear() != inputYearVal) {invalid, sendError()}if(
date.getMonth() != inputMonthVal -1) {invalid, sendError()}if(
date.getDate() != inputDayVal) {invalid, sendError()}I hope this can help you! good code!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord