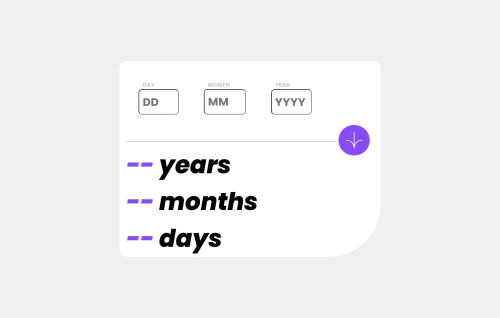
Age calculator using HTML, CSSand Javascript

Solution retrospective
This project was an oppourtunity to familiarize myself with JS. Initially it seemed like a daunting task but finally I managed to pin it down and complete it.
My only hurdle which I can't think to clear is that how do I keep the textboxes horizontally aligned when I make the error text appear. Whenever there is an error(basically incorrect input), the particular textbox under which the error text is supposed to appear seems to get lifted from its position. How do I correct this? Thankyou.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @veronikahola
Hi :) you can keep the textboxes aligned by setting position:absolute to the error message, I did it this way in my code, feel free to check it out
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord