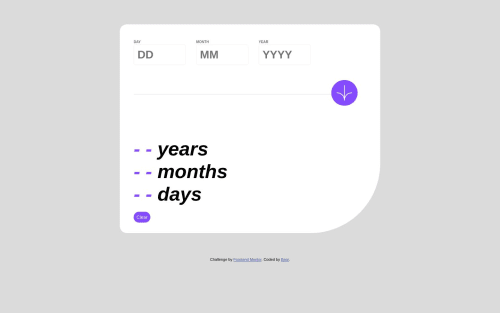
Age calculator using JavaScript, CSS Grid and flexbox

Solution retrospective
If you have the time to check please let me know where and how I can improve, I wrote over 230 lines of JavaScript. 😩 I really think it's too much for this project.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JJacobPR
Hey,
as you are probably beginner, don't worry that your code is that long, you will improve as you practice. But here are 2 major tips for your programming habits not only js but overall.
- Separation of concerns Your click function is too long. All of your comment should be functions. It will make code more readable and easier to change
- Hard coded values If you can, don't use hard coded values. In this code, firstly it is longer then needed and it doesn't cover case when February has 29 days.
if (monthInput.value == 2 && dayInput.value > 28)When you can, try to use other methods. Here recommended are inbuilt Date functions that you should explore. This is my example of validating day by inbuilt functions:
const dayValidator = () => { //Checking if day is okay in current year case if (year === currentYear && month === new Date().getMonth() + 1 && day > new Date().getDate()) return false; //Checking if day is okay based on particular month length if (day >= 1 && day <= new Date(year, month, 0).getDate()) return true; else return false; };Marked as helpful - @aboobaqr
Yes I got it
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord