Submitted about 2 years agoA solution to the Age calculator app challenge
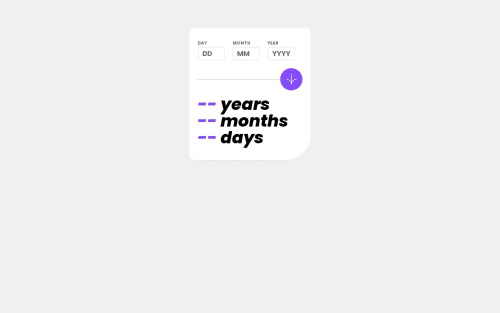
Age Calculator using T3 & Tailwind
next, react-testing-library, tailwind-css, typescript
@TheMcnafaha

Solution retrospective
I got two questions.
- What's the "best practice" around organizing components?
This was a single-component project so I just stuffed everything into the component directory without regard for organizing since the scope was soooo small.
- How bad is my TS?
I am happy to learn more and have pretty hard skin :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mcnafaha's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord