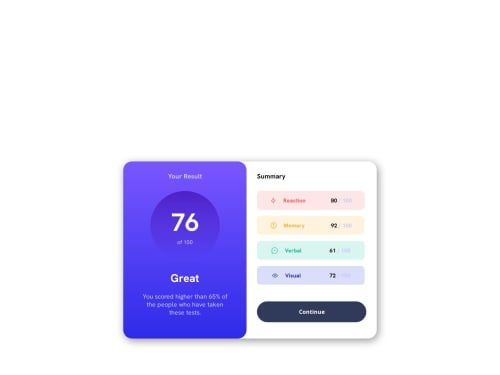
App summary results, React, CSS

Solution retrospective
I created the app by putting my skills in react.js and CSS into practice
What challenges did you encounter, and how did you overcome them?Having divided the app into components and using CSS styles in React.js, which is a bit different from plain HTML and CSS.
What specific areas of your project would you like help with?Any constructive feedback is welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @stephany247
I enjoyed looking through your project and wanted to share some feedback that I hope you’ll find helpful!
-
Desktop Design Consideration: I noticed that the project currently emphasizes mobile or tablet views but lacks a fully designed desktop layout. Expanding to include a desktop view would create a more comprehensive and responsive experience. This would allow users to enjoy an optimized layout across all device types, enhancing usability and visual appeal.
-
Component Modularity: I observed that some components feel a bit tightly coupled to specific tasks, and a few parts seem more complex than needed. It could be beneficial to consider refactoring with modularity in mind, aiming to make components reusable across the project. This way, the code becomes easier to maintain and adapt if you add new features or need similar structures elsewhere in the app.
Overall, I can see the effort and thought put into this project, and I think refining these areas could make it even stronger. Great work!
-
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord