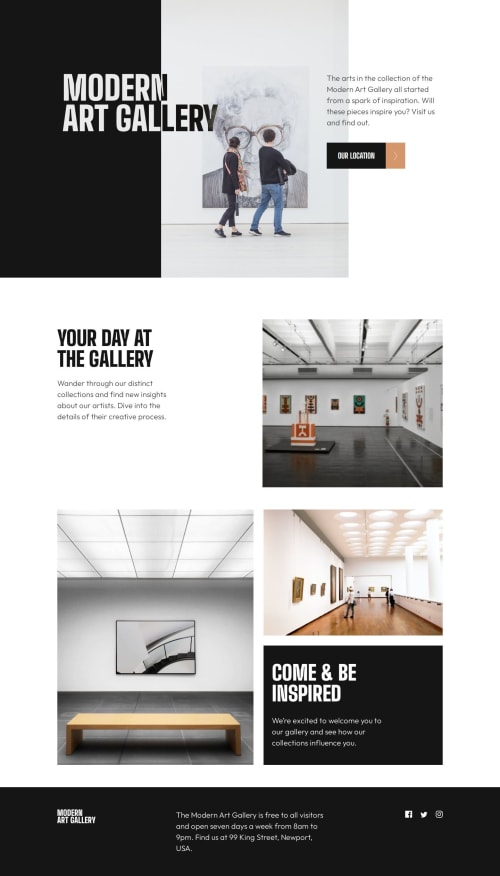
Art gallery landing page with HTML/CSS and Sass

Solution retrospective
This project has a challenging layout (for a hero section) and it can be frustrating to make the website look exactly like the design but overall it was a fun challenge. Aside from the strange layout (at the beginning of the home page), the others were basic and easy to deal with. Other than that, I had to research how to blend the text on black and white surfaces so that it has some inverted colors that contrast on both surfaces. I felt the challenge after a while and what can I say...this is the kind of challenge I like to do. Anyway, feel free to check my work - I would be happy if there is any feedback on making my solution a better one.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Douo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord