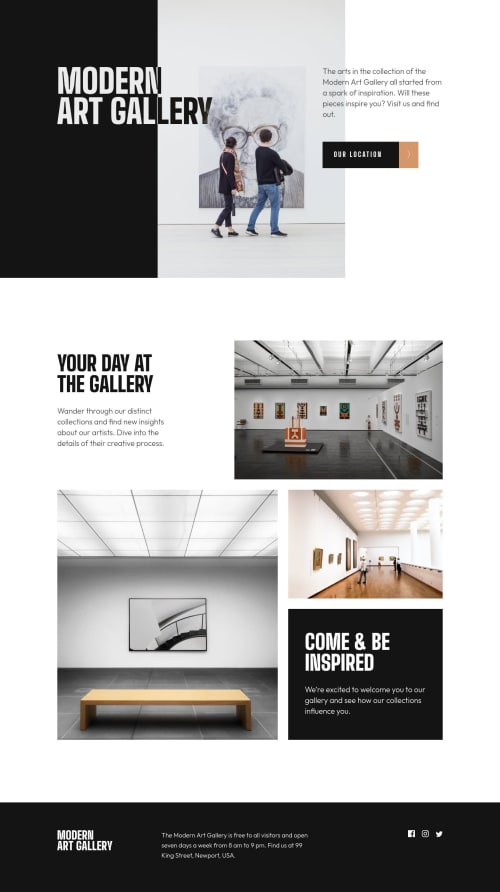
Art Gallery - Responsive Design with CSS Grid and Leaflet JS

Solution retrospective
Hi everyone! 👋
A lot of CSS Grid with this challenge. Also, my first time using Leaflet JS to create the location page map. If you're interested in CSS Grid, I've added a few links to some of my favorite articles and resources in my readme.
Feedback welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on a-woodworth's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord