Submitted over 5 years agoA solution to the Article preview component challenge
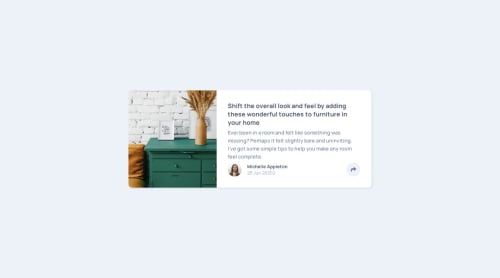
Article Preview Challenge using Flexbox
@eyobofficial

Solution retrospective
Hi, How did you implement the share tooltip functionality, especially the little downward-facing arrow below the social media icons? I implemented it using the font-awesome arrow icon and absolute positioning but I suspect that's not the ideal solution.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eyob Tariku's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord