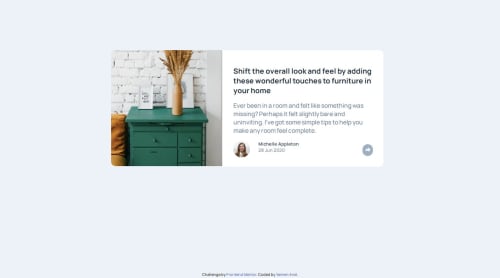
Article preview component

Solution retrospective
I'm proud to have finished this challenge on time, unlike the previous one, I'm proud to have written JavaSvript. Next time I'll do better in the responsive because at some level the social network menu is not correctly displayed.
What challenges did you encounter, and how did you overcome them?I've encountered challenges in responsive when clicking on the arrow to share the menu that appears is not correctly displayed on some screen sizes. I couldn't fix it, I made it responsive on a certain size.
What specific areas of your project would you like help with?Responsive! It's as if I had to make it for every pixel to display the social network menu properly.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Blackpachamame
If you want to keep your
footerdown usingposition: absolutethen you don't need to usemargin-top. Instead, just usebottom:0. This will make your footer stick to the bottom, if you want to leave some space then instead of "0" you can put a value, for examplebottom:10px, this way your footer will be 10px off the bottom.Marked as helpful - @ariel172
Thank you very much, I'll take this modification and apply it to my code to see exactly how it turns out.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord