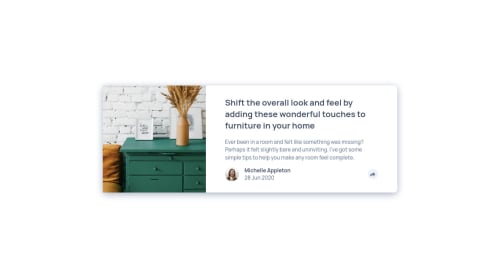
Article preview component challenge hub using CSS grid.

Solution retrospective
Hello, Here is my solution to this challenge. 🔥🚀 I faced a problem in the animation part. however I managed to do that, but want to know how will tackle that thing and how I can improve? Please provide your valuable feedback!! 🙏
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@a1excpunk
Good job with animation , try with the toggle method on classlist (fewer conditions and redundant code).
one thing, background color is different and shadow is too intense.Marked as helpful - @anoshaahmed
To get rid of the accessibility/HTML issues shown in your Report:
- wrap everything in your body in
<main>... OR use semantic tags ... OR giverole=""to the direct children of your<body>... Click here to read more - have at least one
<h1>in your code
Great job! :)
- wrap everything in your body in
- @Madmanden
Hi @Rohitgour03, the animation looks good on my phone! Nice work 😊
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord