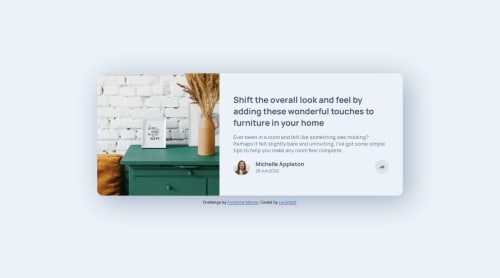
Article Preview Component (desktop-first approach)

Solution retrospective
pretty proud on How I made the arrow in the desktop mode. ::after and ::before may seem pretty confusing to use when you don't have any idea of what you're doing, but after some quick explanation I could make the arrow without inline SVGs and the positioning process that they come with.
I also brought up sone animations that pretty much work as intended.
This was the hardest challenge so far. A simple design, but it hides a very specific thing: the sharing component.
at first I thought on doing a position: absolute manipulation using left and top to perfectly position where the icon was using em measuring type, however I noticed a thing: that wouldn't be responsive. since the other screens would result in the component going to unexpected places.
so I gone consistent and put the share component content inside the share icon so It could get their relative positioning and always appear on top of the icon. But that cost an entire week of me trying to position it in the mobile mode. the mobile mode isn't that sophisticated so I did the only thing that passed through my mind at that time: copy and paste the element and add the share icon.
But that's also not the hardest thing yet. There's also the use of event.stopPropagation method to actually exit the share mode. There's actually nothing saying that you should do that with the component but since there's nothing indicating how you close the share component, I just did the most obvious system.
Well, one of the stuff that I'm sure with a headache for is a problem happening with the mobile version: When you touch on the share icon the share component opens normally, but when you touch on the share component, it disappears. any link I placed there works, but I just find pretty odd this type of thing happening. I made use of the stop propagation to stop this from happening, that made this doesn't happen on desktop mode, but in the end it still persists in mobile.
I still don't have any clue on how to resolve this.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on LonlySoft's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord