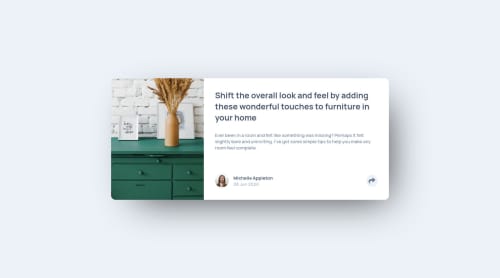
Article preview component | Flexbox + Grid

Solution retrospective
Hi! In this one my code is a little bit of a mess, I screwd up in some things trying to make the button do his job, but hey, it worked at the end! Any feedback is welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elaineleung
Well done Eduardo! I like what you did here, and everything seems to work well. Looking at your report, you do have some HTML issues to fix, namely the
transitionproperty having too few values, sincetransitionis used as a shorthand for a few transition properties (e.g.,transition-duration, transition-delay, etc.). You need at least thetransition-propertyandtransition-duration(as in not justtransition: 0.2sbuttransition: all 0.s`), or else the report will say you have errors.One suggestion I have is to use hyphenated names instead of camel case; it's not like you would get errors if you use camel case, but hyphenated names is the convention that's normally used (while camel case is typically used in JS). Also, it's easier to separate the parts into blocks and elements hyphens and underscores, like what the BEM system uses.
Once again, great work :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord