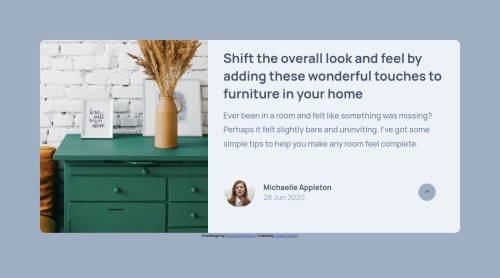
Article preview component responsive page (HTML, CSS, JS)

Solution retrospective
Hi All,
Huh... It was not too easy for me.
The JS and CSS code was a little hard and tricky.
Best regards,
Csaba
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@ryanbradley-webdev
Hey there, great work on this project!
I was just looking through your code and noticed the layout regrading the 'header', 'main', and 'footer' sections in the markup. If this were a full-page project, I probably wouldn't have this advice, but since it's an 'article preview' project I feel that it's necessary.
The use of a 'footer' tag for the bottom portion of the card's content seems a little out of place. The footer should be the bottom-most part of the page, in your case the statement referencing the challenge and you as the author. This is a little arbitrary based on the content of the project, but in the future I'd recommend putting that content in a div or section as opposed to the footer tag.
Like I said, it looks great! Keep up the great work!
Marked as helpful - @Csabooo
Hi Ryan,
Thank you for your feedback!
I take it into consideration by the next project.
Best regards,
Csaba
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord