Submitted over 2 years agoA solution to the Article preview component challenge
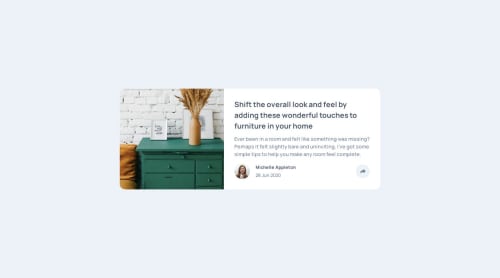
Article Preview Component
@Deolabest

Solution retrospective
Getting the button to show in the mobile version after hiding the popup option was a bit challenging
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adeola Ganiu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord