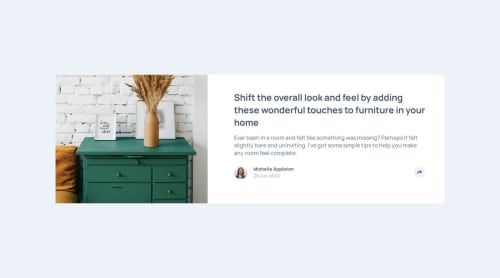
Article Preview Component using Grid and Flexbox

Solution retrospective
I'm proud of the button component, even though I have quite a lot I think I did a good job.
What challenges did you encounter, and how did you overcome them?Changing the functionality of the button depending on the view was the hardest part. (Although I don't know if I did it in the most optimal way). I overcame it by looking for innerwidth property and resize javascript event.
What specific areas of your project would you like help with?I would like help with the optimal solution of the button and the responsive in my component.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@dev-ethanjohn
Nice job! It works man, but I have few suggestions.
-
Do not rely much on JavaScript. If you can find solution on CSS to dynamically style or in relation to structuring your HTML more semantically correct, - the better. For example, your JavaScript calculates a lot things by rebinding events on each resize of screen. Also toggling the visibility of an element can be easily achieve by utilizing toggle on JS (ex:
button.classList.toggle("active")and use that condition to style your CSS like (button.active ~ .share-options { opacity: 1; visibility: visible }NOTE: make sure your default button style is set to visibility: hidden; just make it visible when onactivewhich is toggled by JS. No need of if else statement unless we need more functionality on each condition. -
It is preferable to
emfor your media query breakpoints instead ofpxfor responsiveness and adaptability. -
I noticed a small jump (mobile) when share links appeared. Maybe you can check your positioning on dimensions on that state. Additionally, to make it more fluid, you can add some transitions and animations.
Nonetheless, great work! Keep pushing and coding!
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord