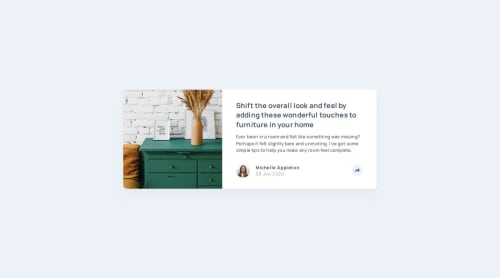
Article preview component using Web Components and Floating UI

Solution retrospective
Been interested in Web Components for a while now, so I tried using it in this challenge to encapsulate the logic of the share button and tooltip. It worked out pretty well (I think).
I also challenged myself to come up with a solution that doesn't require a build step, which forced me to learn about node module resolution—something I took for granted before. In the end, I used Rollup for bundling (it's not a build step, right?) for node module resolution and JS minification. It isn't as easy as Vite and required me to find and configure plugins that I need, but overall it helped me gain a new perspective on the importance of front-end tooling.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Josh Javier's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord