Article preview component with alternate design (HTML / CSS)

Solution retrospective
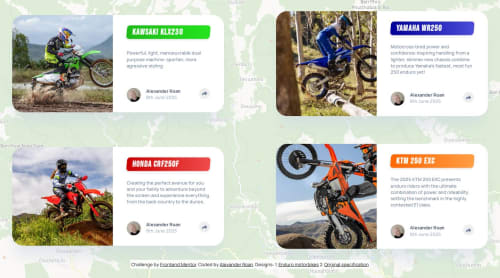
My solution has two designs, use the links in my attribution text to switch between :)
Before starting this challenge, I wasn't sure how about the best way to create alternate share pop-up menu behaviours. I had a few attempts of different ways of doing it before I settled on the approach in this design.
I enjoyed adapting the specification to my own design. I was pleasantly surprised how easy it was to create a new design based on the component template.
My biggest surprise finding was how effective applying 'skew' can be on an element. I was struggling to make my headings more dynamic in my own design, and I found this simple change made a big difference.
What challenges did you encounter, and how did you overcome them?Designing two alternative share pop up layouts Some issues with layering and overflow visibility
Just experimenting with different approaches.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alexander Roan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord