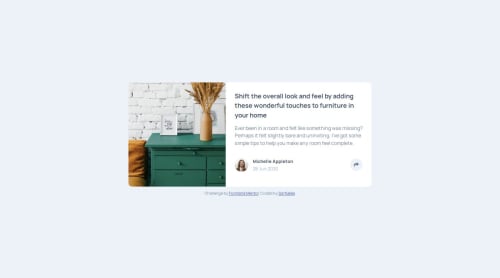
Article preview with HTML, CSS and JavaScript

Please log in to post a comment
Log in with GitHubCommunity feedback
- @ysagohh
Hello, your solution looks good! You're using semantic HTML and the page looks like the design. I noticed when the browser width is between 710px and 799px, the image becomes smaller than the container. You may also consider using
shareIcon.classList.toggle("active")to save some lines of code. Overall, it looks great! 🙂Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord