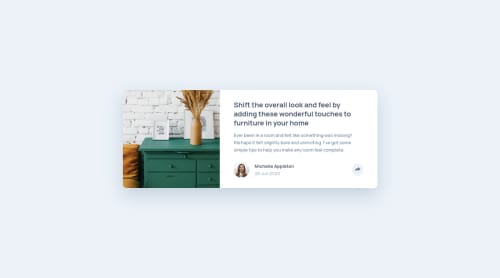
article-preview-component - html, sass, js

Solution retrospective
this is my 10th challenge of frontendmentor! so any feedback is very much appreciated. thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hi, itsmeEVIL! 👋
Congratulations on completing your 10th Frontend Mentor challenge! 🎉 Good job on this one! 👏 The card component looks great and the social media popup works well! 👍
Just beware of a horizontal scroll bar that appears along the bottom of the page when the screen width becomes smaller (right before the layout changes from desktop to mobile). This should be caused by the social media popup overflowing the page (as AgataLiberska mentioned). Switching to a mobile-friendly layout a little sooner should solve that issue! 😉
Keep coding (and happy coding, too)! 😁
- @AgataLiberska
Hi @itsmeEVIL! Well done on this challenge, it looks great! I would maybe look at how the card behaves on smallest screens because it stretches edge to edge and the modal overflows the screen, but that's just a visual thing, everything is still usable as is.
An important thing though is that you shouldn't remove the outline that appears for the focus state without providing an alternative - many people use the keyboard to navigate websites and removing focus states makes things very difficult.
I would also personally adjust the hover state as well, especially on the share button - I think it's too subtle.
Hope this helps :)
- @RayaneBengaoui
Hello itsmeEVIL !
Really cool transitions for the share section ! Good job on the challenge 👍
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord