Submitted over 3 years agoA solution to the Rock, Paper, Scissors game challenge
Astro, WCAG Accessibility, CSS Animations & Vanilla JavaScript
accessibility, astro, bem, sass/scss, animation
@markteekman

Solution retrospective
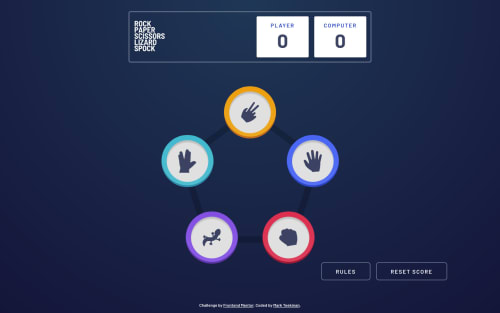
I used fixed widths and heights to achieve the buttons on the pentagon background. I was thinking about using CSS Grid, but didn't know how to get it right. I'm curious about how other solutions tackled it and I might try it out if there's a better way.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mark Teekman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord