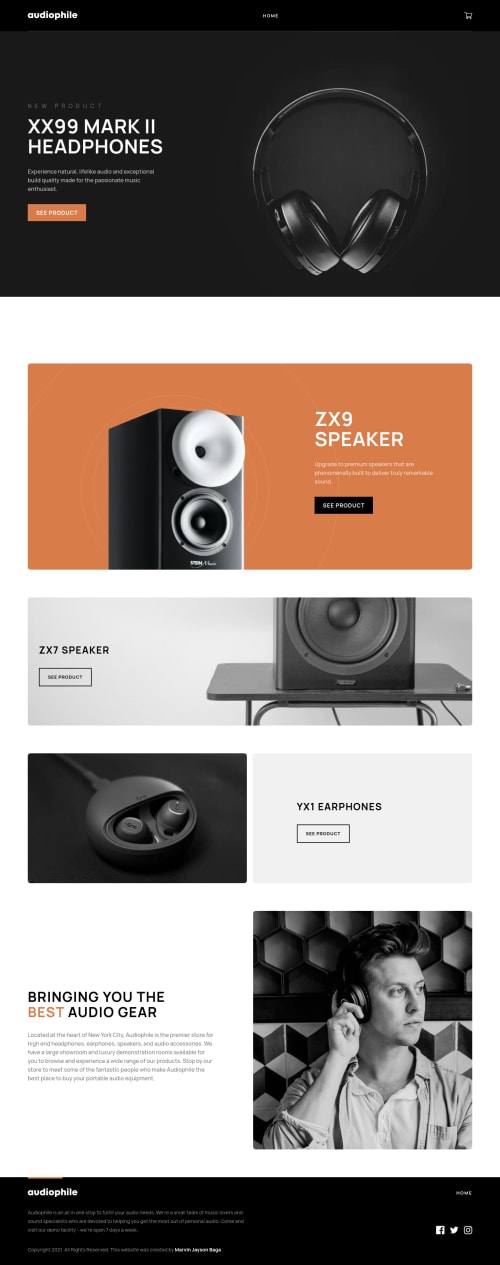
Audiophile E-commerce with React, Redux, Tailwind and Firebase

Solution retrospective
This project was done with React, but I wanted to try more tools like Redux for state, Tailwind for styling, Firebase's Firestore for its NoSQL database and Firebase Cloud Storage for images. Worked on the challenge for 7 days and managed to get through it.
Hope this codebase helps fellow developers learning React. Any improvements, feel free to share your comments. Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AlexKMarshall
Hey there. This looks excellent, and is very fully featured. As far as I can tell the cart and checkout flow work well.
I don't have time to give this as deep a review that I would like, but there are three things that I've spotted that I think would be worth looking at.
-
Image loading and layout shift. On a lot of the pages (for instance the Headphone category page) the take a long time to load in, and then when they do the whole layout shifts to make space for them. This is quite distracting for a user, and Google will penalize you in search results for it. To solve this you can make sure image placeholders are in place immediately, make sure the assets are optimized and served efficiently so loading is fast, make sure your image elements have width and height attributes so they always take up the same space, even before the asset has been fetched, or wait to load the whole page once everything is loaded.
-
Form validation. If I miss filling out a field at checkout, the form just tells me something is wrong. It doesn't tell me which field is wrong, or highlight them. This can be pretty confusing. It would be great to highlight the exact errors so a user knows what to fix.
-
Loading spinners. Navigating between pages takes a long time, and the site just shows a loading spinner in between. For an ecommerce website this isn't ideal. Users will leave you site and go to a competitor if it takes too long to do these things. I haven't looked into the code to see the exact reason for the slow loading. But for these product pages, they aren't different for different users, so instead of fetching the data on the client, you could build them as static pages. A framework like NextJS and their
getStaticPropsloader may help with this. This is a problem that isn't so important to solve when you're building an app, where users must be logged in to do anything. But for a consumer website, and especially for an ecommerce site, it's vital.
Marked as helpful -
- @itsyaba
Goddamn this is the best website I ever watched on front-end mentor ever keep it up .
- @SiR-PENt
Hi, I have checkout your solution and I really like it. I'm also looking to learn firebase for my next project. Can you recommend good resources? Thanks and happy coding.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord