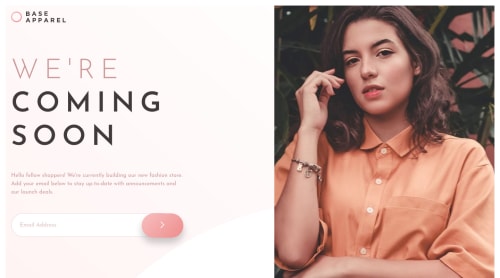
Base Apparel coming soon page | Flexbox + Grid

Solution retrospective
Hi! In this one at the start of my project I made the "warning" icon as a ::before pseudo-element, but I couldn't figure out a way to modify it through JS so I had to re-make it, my question is if there is a way of modifying a pseudo-class element from within JS?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elaineleung
Hi Eduardo, about your question, I suggest you check out this article on using JS to style pseudo elements. I saw that you ended up using an element with
position:absoluteand I think that works fine as well!By the way, I like the use of a green checkmark icon to show the email is valid. I do notice that the active state of the input outline is in the same color as the invalid state; maybe you can consider having a different color instead so that it won't seem like there's something invalid when the user is typing.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord