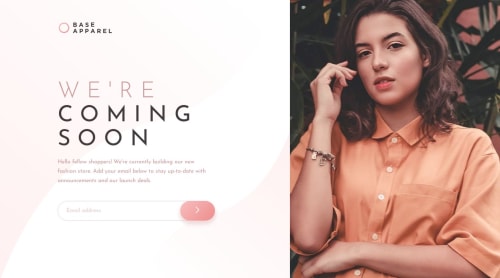
Base Apparel coming soon page using HTML, CSS and JavaScript

Solution retrospective
I most proud of my input field, how submit button is positioned at the end of input line and it is responsive. My webpage is not accessible and most html elements does not have area-labels.
What challenges did you encounter, and how did you overcome them?How to properly rescale SVG elements on a webpage. I decided to include the SVG logo as an inline element rather than as an image, which required a different technique for rescaling. To solve this, I utilized the viewBox property of SVG. Using two different images for desktop and mobile layouts. Previously, I usually used the same image and scaled it to fit the new width. However, employing different images can enhance design appeal and highlight the right accents in the image. To achieve this, I utilized @media queries and the display:block/none property.
What specific areas of your project would you like help with?How to correctly use aria-labels, choose correct HTML tags, and organize the layout to be both aesthetically pleasing and accessible at the same time.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ainur Saduova's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord