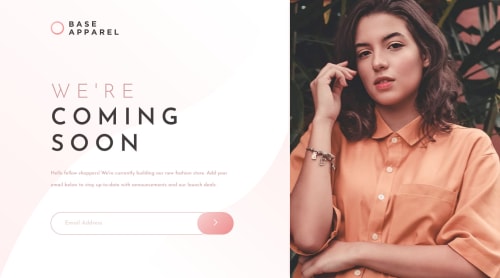
Submitted about 4 years agoA solution to the Base Apparel coming soon page challenge
base-appareal
vue
@Mod8124

Solution retrospective
:0
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Denis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord