Basic HTML,CSS

Solution retrospective
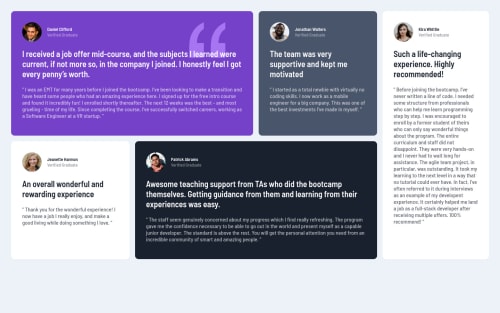
I cant seem to remove the big gap in desktop view for the last card. Any suggestions appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Athreya G's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord