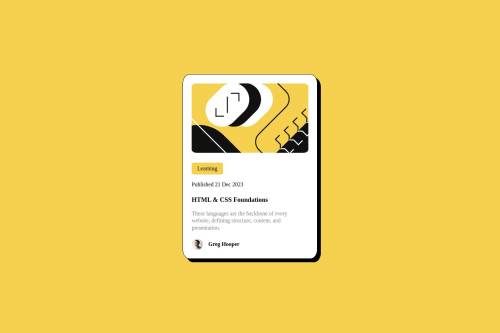
Blog Card, using Flexbox

Solution retrospective
Hello, I didn't have many problems while making this. However, if someone could answer this questions I would greatly appreciate it!!
-
How can I change the Box Shadow of the .card class hovering over its child? In the Active States image, it shows that when you hover over the "HTML & CSS foundations" the box shadow gets slightly bigger.
-
How can I make the "HTML & CSS Foundations" heading focusable? in the README file it says that all interactive elements should be focusable. However, I have no idea on how to make this, I found some examples on how to do it but they all require JS.
-
Is the code well written? I have gotten some feedback in the Discord server saying that I should have gotten some previous feedback on the QR code component, but I honestly don't know what's wrong with the code.
That's all for now, have a nice day!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @piushbhandari
surround your h3 into a link like so:
<a href="#"><h3>HTML & CSS Foundations</h3></a>likely will need to do style updates. no JS requiredthis way the title is focusable. if this was on a real web page, this should also be taking you to a different page hence the link.
if you want the box shadow to increase on hover/focus, play with the property on dev tools to get what you want. not sure if i would go this route because this would assume that the whole card would be surrounded with an <a></a> element, and that's bad for screen reader users. but i suppose if you just want a hovering effect, you can do something like
.card:hover { box-shadow: 17px 17px black;}then of course add a transition to it to make it smooth on hover
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord