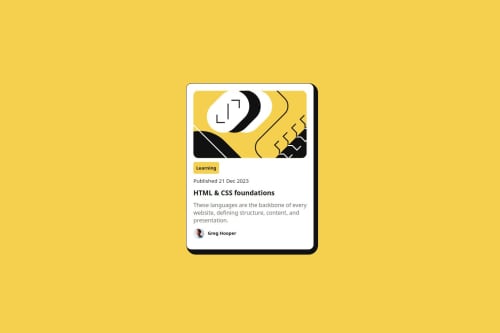
Blog Preview Card | Using Grid CSS and Positioning | Hover effect

Solution retrospective
- I think what I’m most proud of stems from my determination to implement the optimal design correctly.
- As for the next step, I’m eager to explore SASS and learn how to incorporate it into future projects.
Applying a radius to the box shadow was a challenge I encountered.
When using the box-shadow property, you can't specify a radius directly unless you apply blur and opacity. However, in this case, we only needed a solid style.
- Ultimately, I solved the issue by using pseudo-elements, which worked perfectly for my needs.
I would really love to get your feedback on how I’ve handled styling in the CSS file.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Amir-mohammad-ahmady-1234
Your design is very close to the original design, which shows that you have the ability to implement and complete anything! I enjoyed it!
- @oliviorui
A solução só ficou um pouco menor do que o design proposto, mas tirando isso tá good.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord