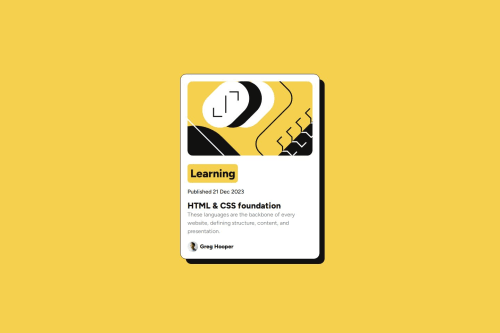
Blog Preview Card using HTML and CSS

Solution retrospective
I'm proud to have done most of the code with more autonomy. Obviously, I used a YouTube video to get the dimension of certain parameters, but most of the code I did my own.
What challenges did you encounter, and how did you overcome them?I had a lot of work to do the card shading. I figured out how to solve this only when I watched the video.
What specific areas of your project would you like help with?I need help with measurement part of the CSS. Apparently, I have no concept of size (height and width) and color.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eduardo Pereira's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord